| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- word2vec
- 생활코딩
- 논문리뷰
- 수동설치
- 크롤링
- 비지도학습
- attention
- 한빛아카데미
- 딥러닝
- Selenium
- 셀레니움
- deeplearning
- 컴파일설치
- 프로그램새내기를위한자바언어프로그래밍
- MySQL
- jupyter
- 밑바닥부터시작하는딥러닝2
- Apache
- image
- 가비아
- 소스설치
- Lamp
- 예제중심HTML&자바스크립트&CSS
- 한빛미디어
- Crawling
- CBOW
- 머신러닝
- AndroidStudio를활용한안드로이드프로그래밍
- aws
- 밑바닥부터시작하는딥러닝
- Today
- Total
안녕, 세상!
3. CSS3 본문
CSS3는 이전의 CSS1이나 CSS2의 속성을 그대로 사용하지만 border 속성에 추가적인 속성이 포함되어 있습니다.
CSSS3 레이아웃에서 중요한 부분은 box 종류를 이해는 것입니다.
p 태그와 같이 화면에 직사각형의 box를 나타내는 것은 HTML에서 블록 영역을 설정하는데 중요합니다.
다음은 CSS를 제어하는 box의 기본 속성들입니다.

Margin 속성 : box와 인접한 요소 사이의 간격을 나타냅니다.
Border 속성 : 요소를 감싼 border의 특징을 나타냅니다.
Padding 속성 : 실제 내용(Content)과 요소사이의 간격을 나타냅니다.
Height, Width : 실제 내용(Content)의 크기를 나타냅니다.
(1) Margin 속성
이 속성은 box 사이의 여백을 제어하고, 그 값들은 길이 또는 %로 나타냅니다.
컨텐츠의 여백 지정
margin-top:위쪽 여백 값;
margin-bottom:아래쪽 여백 값;
margin-right:오른쪽 여백 값;
margin-left:왼쪽 여백 값;
(2) Border 속성
이 속성은 margin과 padding 사이에 둘러싸인 요소로 테두리에 스타일과 두께, 높이, 색상 종류 등 다양한 표현 값을 지정합니다.
기존 border의 속성인 style, width, color은 2장에서 사각 박스에서 설명했고 이외에 radius, shadow 속성 등이 있습니다.
① border의 style 속성
border-style:p; 또는 border:p; : 전체 지정
boder-top-style:p; : 상 지정 형식
border-right-style:p; : 우 지정 형식
border-bottom-style:p; : 하 지정 형식
border-left-style:p; : 좌 지정 형식
p(속성 값)
none : 테두리 미지정, border-width의 값은 0이 됩니다.
dotted : 점선 모양
dashed : 굵은 점선 모양
solid : 실선모양
double : 이중 실선모양
groove : 오목하게 들어간 액자 형태의 테두리 모양
ridge : 볼록하게 나온 액자 형태의 테두리 모양
inset : 왼쪽 위에서 빛을 비추어 명암을 준 모양으로 오목한 모양
outset : 왼쪽 위에서 빛을 비추어 명암을 준 모양으로 볼록한 모양
② border의 width 속성
border-width:p; 또는 border:p; : 전체지정
border-top-width:p; : 상 지정 형식
border-right-width:p; : 우 지정 형식
border-bottom-width:p; : 하 지정 형식
border-left-width:p; : 좌 지정 형식
p(속성값)
thin, medium, thick, xx units
③ border의 color 속성
border-color:p; 또는 border:p; : 전체지정
border-top-color:p; : 상 지정 형식
border-right-color:p; : 우 지정 형식
border-bottom-color:p; : 하 지정 형식
border-left-color:p; : 좌 지정 형식
p(속성값): RGB값
④ border의 radius 속성
box의 모서리를 둥글게 표현하는 속성으로 곡선으로 표시할 부분의 크기를 지정해 테두리를 둥글게 표현합니다.
border-radius:p; 또는 border:p; : 전체지정
border-top-left-radius:p; : 좌상 형식
border-top-right-radius:p; :우상 형식
border-bottom-left-radius:p; :좌하 형식
border-bottom-right-radius:p; :우하 형식
p(속성값)
: lenght 타입으로 허용된 수치단위 또는 %
⑤ border의 shadow 속성
box에 그림자 효과를 표현하는 속성입니다.
box-shadow: offsetX offsetY 흐려짐값 퍼짐값 그림자색상 그림자형태;
offsetX : 그림자가 떨어질 가로방향 길이
offsetY : 그림자가 떨어질 세로방향 길이
흐려짐값 : 그림자의 흐려짐 정도
퍼짐값 : 그림자의 번짐 정도
그림자색상 : 그림자 색상
그림자 형태 : outset 또는 inset을 사용하면됩니다. outset은 바깥그림자, inset은 안쪽그림자
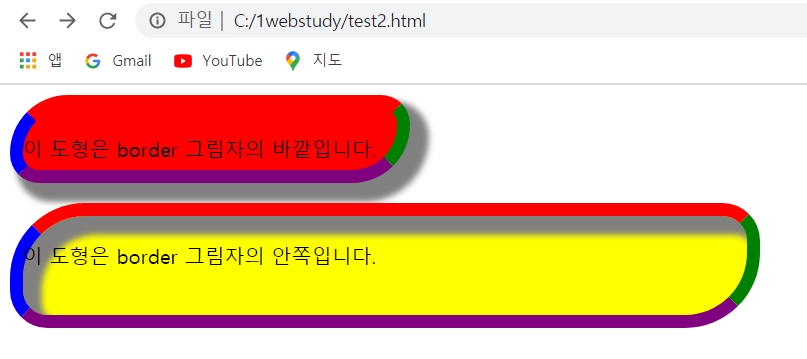
다음은 radius 와 shadow 속성을 사용한 예제입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<HTML>
<HEAD><title>sample</title>
<style>
#abc {
width: 300px;
height: 50px; /* contents의 width와 height */
border-width:10px;
border-style:solid;
background-color: red;
border-color:red green purple blue;
border-radius: 60px 30px;
box-shadow: 10px 10px 5px 5px gray; /* 디폴트는 outset*/
}
#def {
width: 600px;
height: 100px;
border-width:10px;
border-style:solid;
background-color: yellow;
border-color:red green purple blue;
border-radius: 60px 30px;
box-shadow: 10px 10px 5px 5px gray inset;
box-sizing:border-box;
}
</style>
</head>
<body>
<p id="abc"><br>이 도형은 border 그림자의 바깥입니다.</p>
<p id="def"><br>이 도형은 border 그림자의 안쪽입니다.</p>
</body>
</HTML>
|
cs |

box-sizing
box-sizing은 사각 박스의 contents-box 또는 border-box의 width와 height 를 설정할 것인지 정해줍니다.
기본값은 contents-box라서 설정을 하지 않으면 width와 height는 contents 상자의 넓이와 높이를 조절합니다.
⑥ border 속성의 통합 사용
여러 개의 border 속성 값들을 하나의 속성으로 묶어서 사용할 수 있습니다.
예시는 다음과 같습니다.
s {border-top: double 20px red;}
s {border: double 10px blue;}
(3) padding 속성
margin-top:위쪽 여백 값;
margin-bottom:아래쪽 여백 값;
margin-right:오른쪽 여백 값;
margin-left:왼쪽 여백 값;
(4) float와 clear 속성
① float
이 속성은 정렬을 위해 사용하는 float 정렬이 된 박스 주변에 컨텐츠나 요소들을 놓으면 float 정렬이 된 박스 주위에 흐르듯이 배치됩니다.
float가 '뜨다' 라는 의미며 주변 요소들을 액체인 물이라고 비유하고 float 당한 요소를 스펀지라고 생각하면 물이 스펀지를 감싸면서 띄워진 상태가 되므로 float 당한 요소 주변에 요소들이 감싸며 배치됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<HTML>
<HEAD><title>sample</title>
</head>
<body>
<img style="float:left;"src="c:///download/iamironman.jpg" width="150" height="120">
<div>
float 속성 테스트입니다. 어벤져스 엔드게임의 한 장면으로 아이언맨이 하는 행동은 무엇일까요?
float 속성 테스트입니다. 어벤져스 엔드게임의 한 장면으로 아이언맨이 하는 행동은 무엇일까요?
float 속성 테스트입니다. 어벤져스 엔드게임의 한 장면으로 아이언맨이 하는 행동은 무엇일까요?
float 속성 테스트입니다. 어벤져스 엔드게임의 한 장면으로 아이언맨이 하는 행동은 무엇일까요?
</div>
</body>
</HTML>
|
cs |

float:left : float 된 요소는 왼쪽에 부유하여 위치하게 됩니다.
float:right : float 된 요소는 오른쪽에 부유하여 위치하게 됩니다.
float:none : 요소를 부유시키지 않습니다.
② clear
float 속성을 헤제하는 역할을 합니다.
float된 요소 뒤에 이어지는 요소가 인접하지 않게 배치하는 속성입니다.
clear:none : float에 대햐여 제약을 하지않고 float는 계속해서 유효합니다.
clear:left : 왼쪽으로 부유된 요소 아래에 새로운 요소를 생성하여 표시하며, 왼쪽 float는 해제됩니다.
clear:right : 오른쪽으로 부유된 요소 아래에 새로운 요소를 생성하여 표시하며, 오른쪽 float는 해제됩니다.
clear:both : 좌우로 float된 요소 아래에 새로운 요소를 생성하여 표시하며, 좌우 양측의 float는 해제됩니다.
CSS에 붙는 접두어
CSS 속성 중에 접두어를 붙어야 되는 경우가 있습니다.
쓰는 방법은 속성 앞에 붙이면 됩니다.
-webkit- : 구글, 사파리 브라우저에 적용
-ms- : 익스플로러에 적용, 보통 생략함
-moz- : 파이어폭스 브라우저에 적용
-o- : 오페라 브라우저에 적용


